Unity:Unityを複数起動して、同一プロジェクトを共有する方法
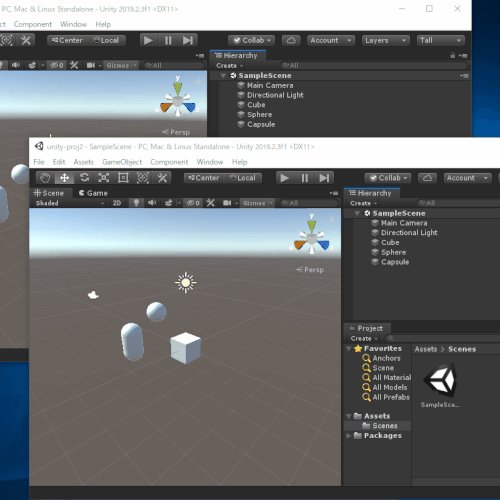
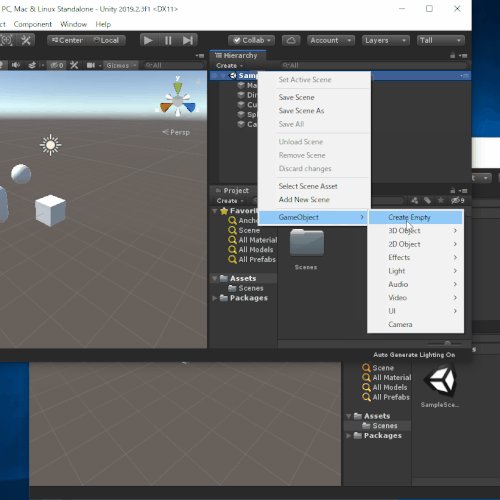
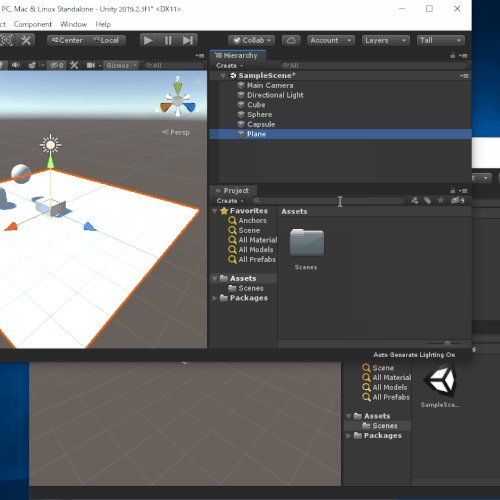
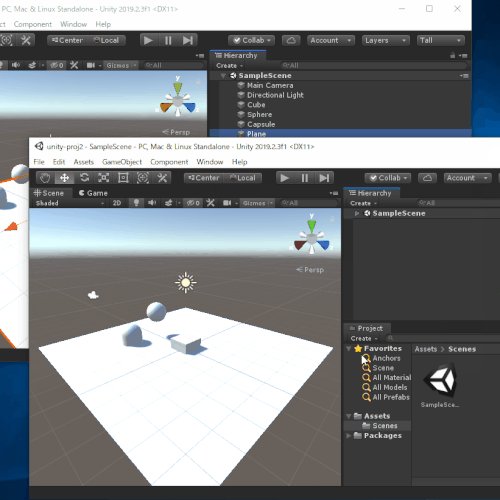
はじめに 今回は、同一プロジェクトを複数のUnityで共有する方法をご紹介させていただきます。この方法は1台のPC上で、複数のUnityを起動して実行するやり方になります。※この方法は通常の使い方...

はじめに 今回は、同一プロジェクトを複数のUnityで共有する方法をご紹介させていただきます。この方法は1台のPC上で、複数のUnityを起動して実行するやり方になります。※この方法は通常の使い方...

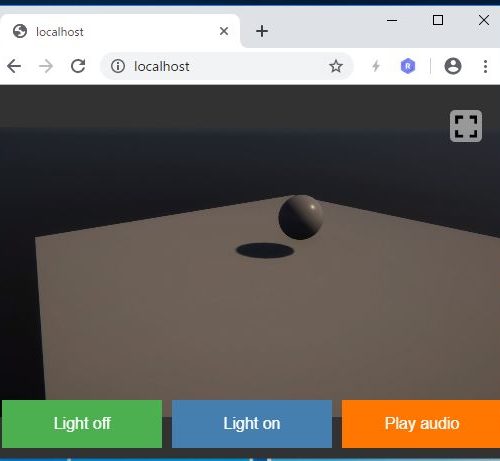
はじめに 今回は、先日 Unite Tokyo 2019 で発表された Unity Render Streaming (Unity公式のWebRTC)を試してみたいと思います。 Unity Ren...

はじめに 今回は、超便利な神アセット!! だいぶハードルを上げてしまいましたが、実際に使ってみるとこのアセットの使い道の幅広さに神だなって思います。ぜひ、皆さんも試してみてくさい。 「Using ...

はじめに 今回は適当なメモになります。Unityでフルスクリーン表示、ウィンドウ固定表示、ウィンドウ可変表示の設定を変更したい場合の説明を簡単にさせていただきます。 ウィンドウ設定を表示 まず、実...

はじめに タイトルの通りです、Gmail の重要なメールなどを LINE にメッセージを通知できる仕組み(LINE Notify)を使ってみたいと思います。 ↓のような事が出来ます。 Zapi...

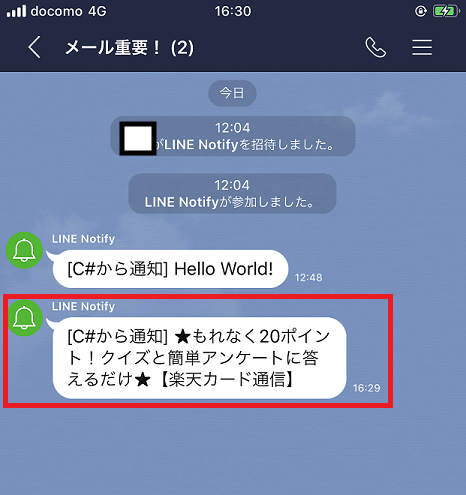
はじめに タイトルの通りです、C# から LINE にメッセージを通知できる仕組み(LINE Notify)を使ってみたいと思います。 ↓のような事が出来ます。 LINE Notifyとは? ...

はじめに Unityではアセットの譲渡する方法として、バウチャーコードがあります。 Unityイベントに参加した際に、アセットプレゼントでバウチャーコードをもらったり。UntiyAssetStor...

メモです! Qiitaに記事があったので、試してもだめだったのですが別の解決策があったのでお伝えできればと思います。 Unityで”Fatal error! attempt to writ...

Unityブラックフライデーセール ———————————-「Unityアセット欲しいけど意外に高いなー」「初めて購入するけど何を買っていいかわからない」———————————- 今回は、Unit...

本セール ———————————-「Unityアセット欲しいけど意外に高いなー」「初めて購入するけど何を買っていいかわからない」 「独身の日だけど、寂しいからUnityで可愛い子と戯れよう?」————...

はじめに Unity で Json を使いたい場合、標準の JsonUtility を使った事はありますでしょうか?しかしこの JsonUtility は痒い所に手が届かない子ですごく面倒が発生します...

本セール ———————————-「Unityアセット欲しいけど意外に高いなー」「初めて購入するけど何を買っていいかわからない」———————————- そんな方になんと、 Unityアセットストア公...

本セール ———————————-「Unityアセット欲しいけど意外に高いなー」「セールだけど何を買っていいかわからない」———————————- そんな方になんと、 Unite Tokyo 2019...

注意 本記事は、情報が古くなっているため以下の最新の記事をご参照ください。 Unity:ML-Agents 2019年09月(ver0.9.0 /0.9.1/0.9.2)での使い方 はじめに 色々な ...

注意 本記事は、情報が古くなっているため以下の最新の記事をご参照ください。 Unity:ML-Agents 2019年09月(ver0.9.0 /0.9.1/0.9.2)での使い方 はじめに 色々な ...

はじめに 色々な ML-Agents の日本語記事を読ませていただいた所、情報が古く動作確認できないものが多かったため本記事にて最新版 2019年09月(ver0.9.0 /0.9.1/0.9.2) ...

はじめに Unity のおすすめ キャラクター(2019/09更新)をまとめてみました。 無限にある Asset Store のおすすめをまとめるので結構なボリュームになってしまいましたが、だれかのお...

ノードベースでスクリプト作成が行えるアセットなどを使えるようになると、スクリプトの可視化が行えたり、ノンプログラミングでプロトタイプを簡単に作成できたりと覚えておくと役に立つ機会などあったりします。

UnityではuGUIを使ってUI(ユーザーインターフェース)を構築できますが、uGUIではカッコいいUIがなかったりします、ここでは簡単に使えておすすめのUIライブラリをご紹介いたします。