Unity:Unity Render Streaming(Unity公式のWebRTC)を使う【WebブラウザとUnityが連携!】
目次
はじめに

こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
今回は、先日 Unite Tokyo 2019 で発表された Unity Render Streaming (Unity公式のWebRTC)を試してみたいと思います。
Unity Render Streaming とは?
公式の説明
公式ブログの説明の説明を引用。
Unity 向けの WebRTC ライブラリを開発するとともに、このライブラリを用いて Unity のアプリケーションをブラウザーから利用できるようにする
・・・
https://blogs.unity3d.com/jp/2019/09/17/stream-high-quality-real-time-graphics-through-your-browser-with-our-new-webrtc-framework/
Unity Render Streaming をプロジェクトに追加することで、Google Chrome や Safari などの、皆さんが日頃利用しているブラウザーから Unity で開発したアプリケーションをリアルタイムに操作できます。また、私たちはデスクトップのブラウザーだけでなく、iPad や iPhone、Android の主要ブラウザーで動作を確認しています。
ポイント
ポイントとしては以下のような感じです。
- WebRTCを使って実現
- ゲーム画面をWebブラウザに配信できる。
- デスクトップ、主要なスマホのWebブラウザに対応
- Webブラウザ側から操作が出来る。
必要な環境
このソリューションは、NVIDIAのグラボに最適化されているとの事。
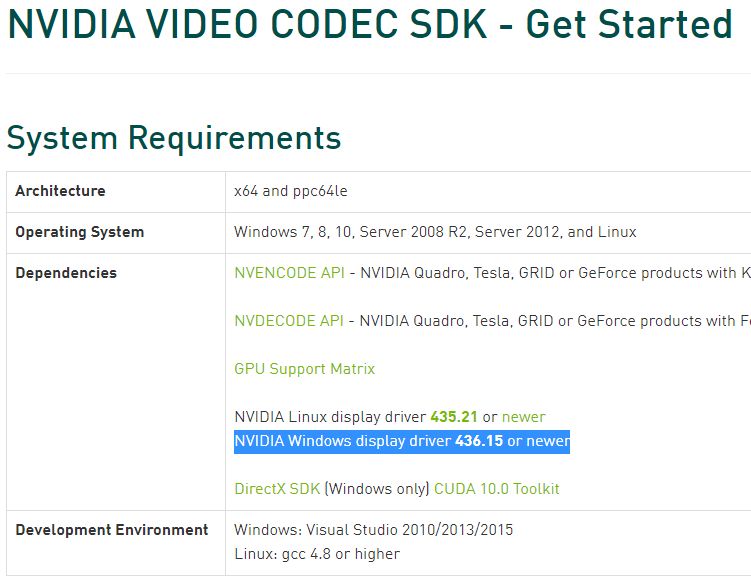
ドキュメントによると、DirectX11 のみサポートしているそうなので、 NVIDIA VIDEO CODEC SDK で推奨されているグラフィックボードが公開されているのでチェックしましょう。
※将来的には、DirectX12をサポート予定になっています。
Unity Render Streaming を試す
NVIDIAドライバのバージョン
実行時に、以下のエラーが発生する時には、NVIDIAドライバーのバージョンが古いため出ているようなので、グラフィックドライバを最新バージョンに更新しましょう。
[WebRTC] The version of the hardware codec driver does not support API
UnityEngine.Debug:LogError(Object)
Unity.WebRTC.WebRTC:Initialize() (at Library/PackageCache/com.unity.webrtc@1.0.1-preview/Runtime/Srcipts/WebRTC.cs:236)
Unity.RenderStreaming.RenderStreaming:Awake() (at Assets/Scripts/RenderStreaming.cs:59)
NVIDIA VIDEO CODEC SDKのページでは、WindowsのNVIDIAドライバーは 436.15 以降 が必要との事でした。

公式サンプルを試す
次に、公式のサンプルを試してみます。
このサンプルを用いる事により、Unity側でデバッグ実行して、Webブラウザ側で操作が出来るようになります。
※裏でサーバも起動させて、Unity<->ブラウザの通信を補助します
Unity Render Streamingのパッケージを追加
新しく Unityでプロジェクトを作成したら、パッケージマネージャーを起動してください。
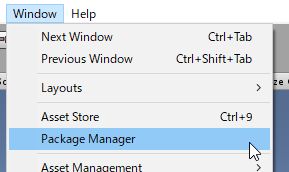
メニュバーから「Window > PackageManager」を選択します。

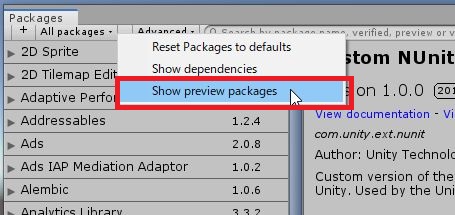
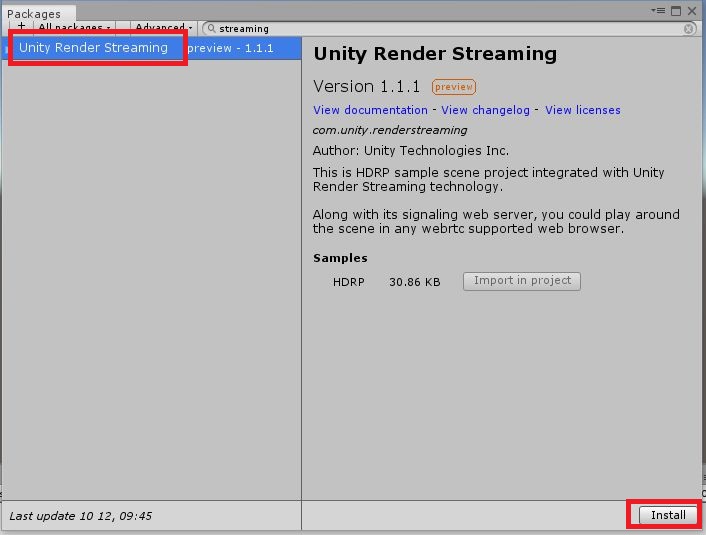
「Unity Renbder Streaming」はまだ Previewパッケージなので、「Show preview pakcages」を選択します。

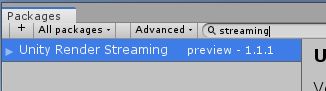
検索欄に「streaming」と入力すると、「Unity Render Streming」が表示されます。
※ Unityのバージョンが古いと、この一覧に出てこないので注意しましょう。

対象パッケージを選択して、「Install」を選択しましょう。

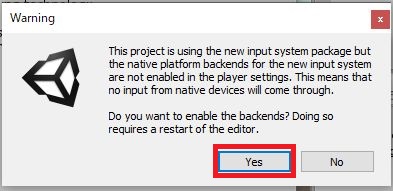
InputSystemの警告がでますが、問題無いので「Yes」を選択しましょう。

サンプルプロジェクトの追加
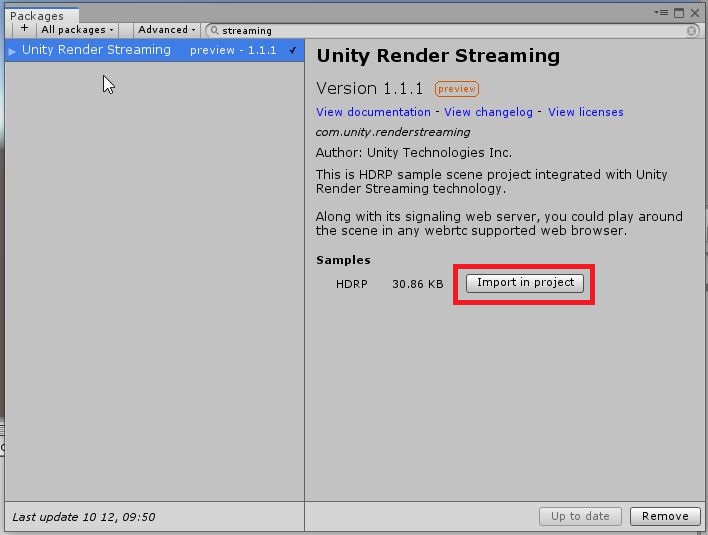
次に、サンプルプロジェクトをインポートします。
※「Unity Render Streming」だけを使う場合は、ここは不要になります。


(HDRPプロジェクトなので結構時間がかかりますが気長に待ちましょう)
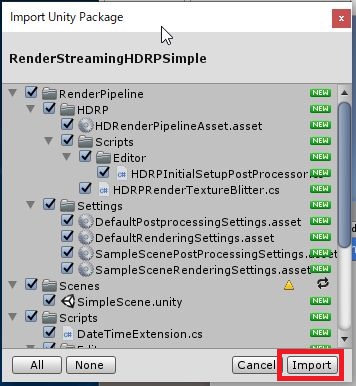
サンプルプロジェクトがインポートされると、こんな感じでファイルが展開されます。

WebServerを実行
UnityとWebブラウザの通信を仲介するWebサーバを配置して、実行します。
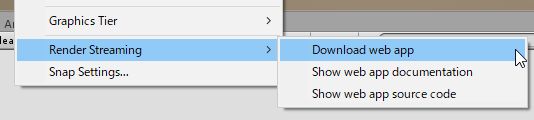
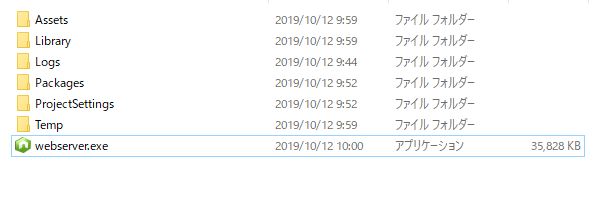
メニュバーから、「Edit > Unity Render Streaming > Donwload web app」を選択して、適当なフォルダに webserver.exe を保存しましょう。

保存したら、webserver.exe を実行しましょう。

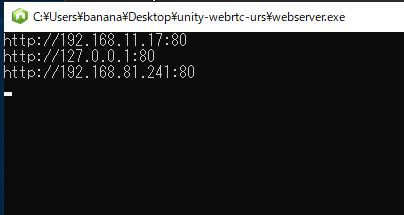
実行すると、このような画面が立ち上がります。

これで全ての準備が整いました、次に実際に事項して動作を確認してみましょう。
Unity・Webブラウザで実行して確認
Unity側で実行してください。

次に、ブラウザで(localhost)を指定して表示してみてください。

どうでしょうか、以下のようにWebブラウザでの操作がUnity側にフィードバックされているのがわかりますね。
Unite Tokyo 2019で発表されたUnity Render Streamingを試してみたけど簡単に使えた!
— たっつー@Unity情報発信 (@kingyo222) October 12, 2019
ブラウザがゲームのプラットフォームになれる!#unity https://t.co/pmb3nS3roQ pic.twitter.com/ayUmsFbOIs
よければ、SNSにシェアをお願いします!
