Unity:プロジェクト(Project)ビューの使い方
目次
はじめに

こんにちは、のんびりエンジニアのたっつーです。
Twitter(@kingyo222)で Unity情報 を発信しているのでよければフォローしてください!
Unityを扱うと絶対に使う画面、Projectビューですね。
使う頻度が多い画面こそ使い方を知っておくと開発効率が上がると思います、そのため今回は Projectビューを色々まとめてみました。
Projectとは?
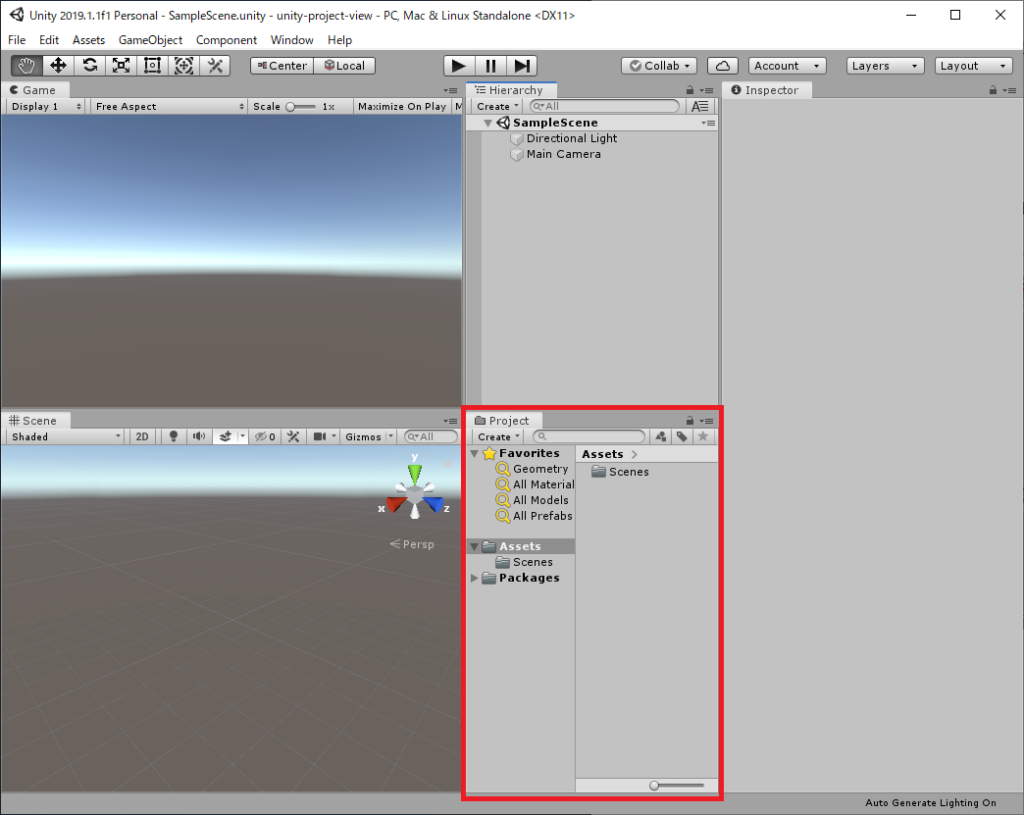
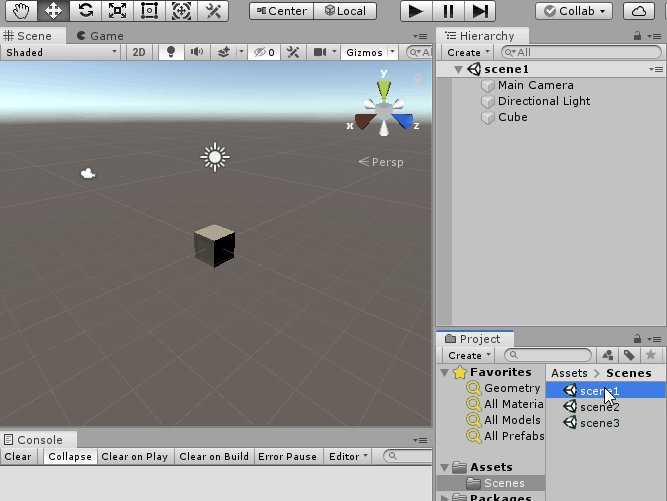
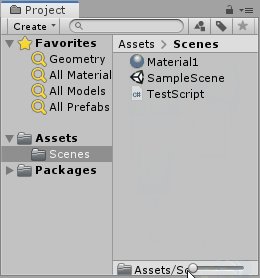
Unityを起動した時に表示される、以下の画面領域です。

Projectで何ができるのか?
Projectビューでは何ができるのかと言うと、簡単に言うとファイル※1に対しての追加・削除できる画面になります。
- ファイル(シーン・スクリプト・マテリアルなど)を追加・削除
- Assetsフォルダの以下に含まれるファイル ・フォルダ
- ダブルクリックでシーンを切り替え
※1 ファイルとは、シーン・スクリプト・マテリアルなどの実ファイル、サブフォルダを指します。
他ビューとの関係
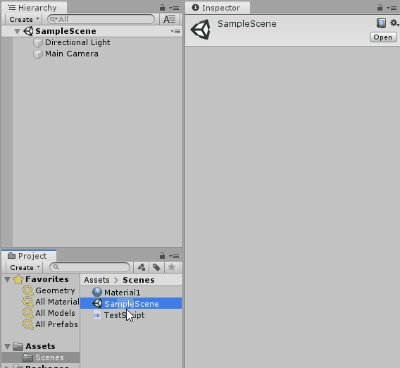
Project・Hierarchyビューとの関係
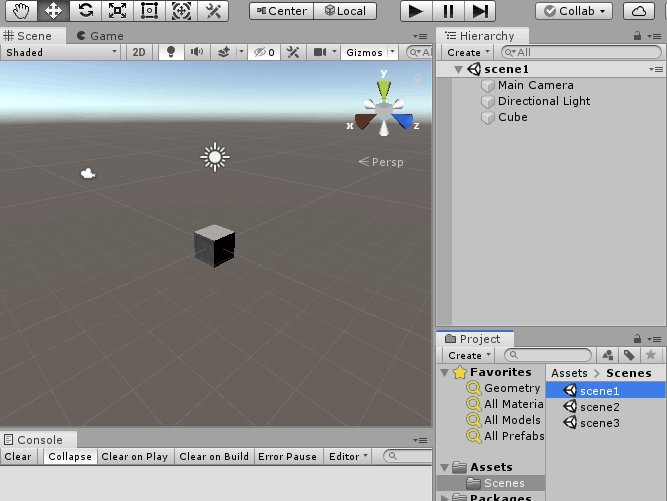
上記でSceneを複数作成する事ができると説明しましたが、複数作成する場合はSceneを管理する画面が必要です。
その管理を行う画面が、Projectウィンドウになります。
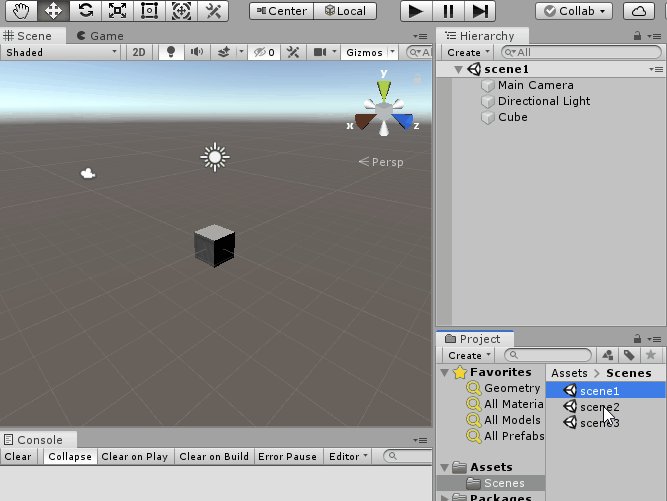
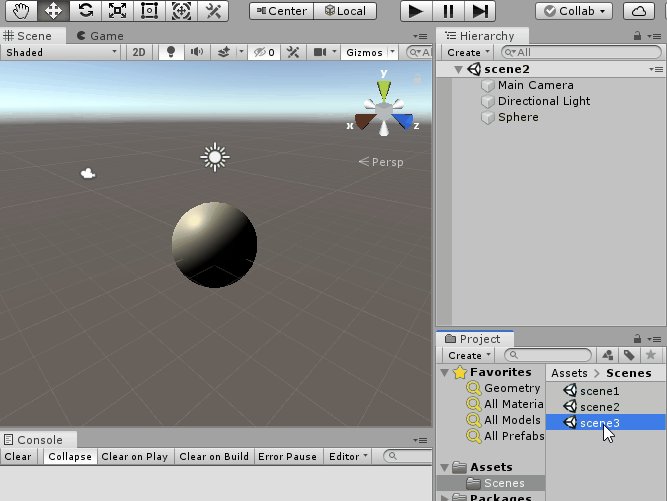
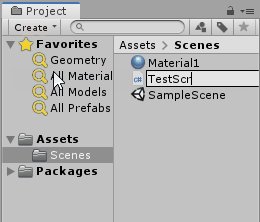
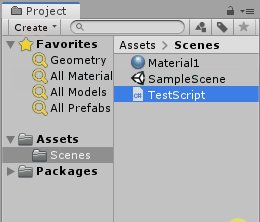
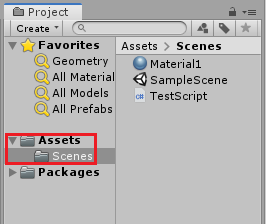
以下のように、シーン(Scene)を複数作成してダブルクリックで切り替えられるようにできます。

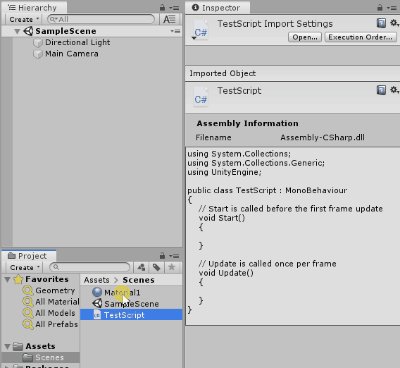
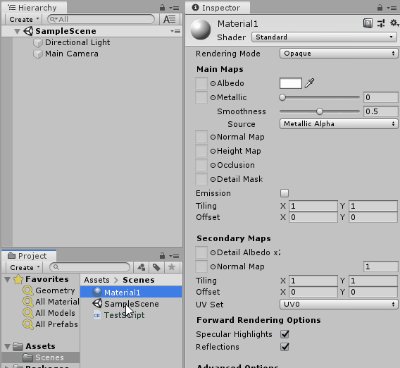
Inspectorビューとの関係
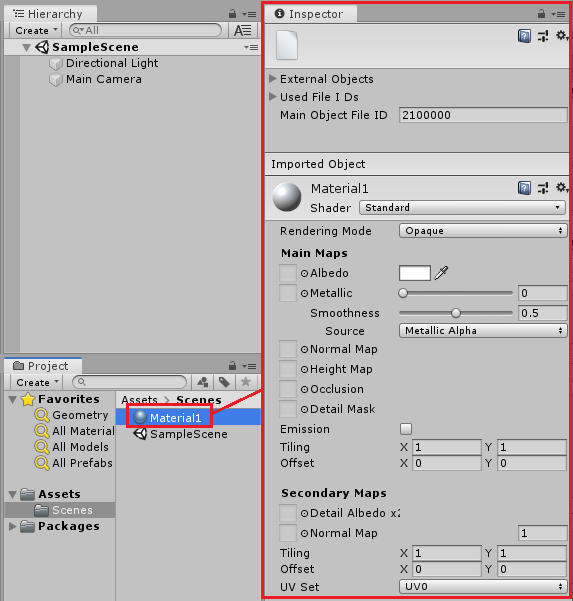
Projectで管理しているファイルを選択すると、そのファイルに紐づいている情報が連動して表示されます。
この状態でInspectorの情報を更新すると、ファイルのデータが更新されます

Projectの基本的な使い方
それでは、本題となります。
プロジェクト(Project)ビューの基本的な使い方をご説明させていただきます。
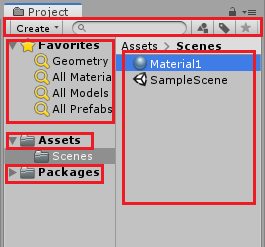
プロジェクト(Project)ビューは、大きく5つの部分で構成されています。
それぞれの部分の説明をさせていただきます。

メニューバー
メニューバーにはいくつかの機能が含まれています、それぞれの説明をさせていただきます。
Create
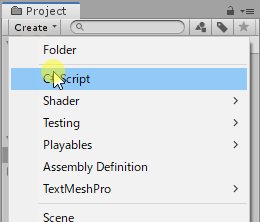
Createは、新しいファイル(今回はスクリプト)を追加する場合に使います、作成されるファイルは今開いているフォルダに作成されます。
※作成できるファイルには色々な種類がありますのでぜひ確認してみてください。

検索(Search)
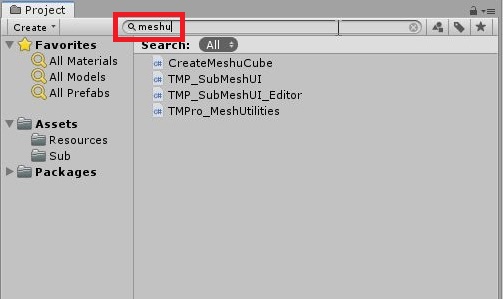
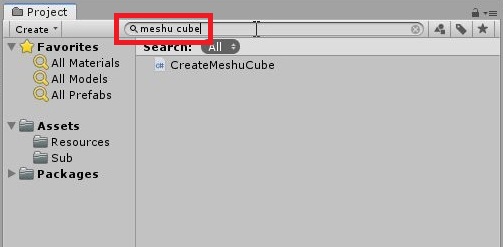
検索では指定のキーワードを入力すると、ファイルの名称で検索が行われてその結果が表示されます。

半角スペース区切りで検索すると、AND検索になります。

ファイルタイプ検索
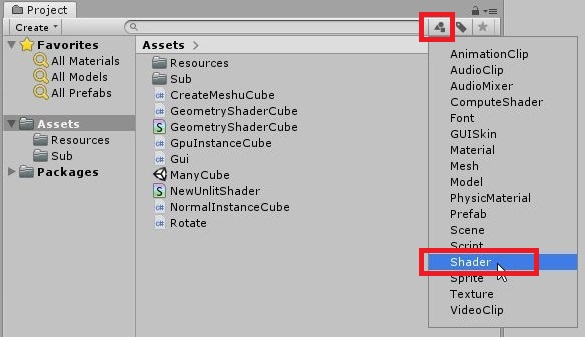
検索バーの右ボタンでファイルのタイプが選べます、例えば「shader」を選ぶ。

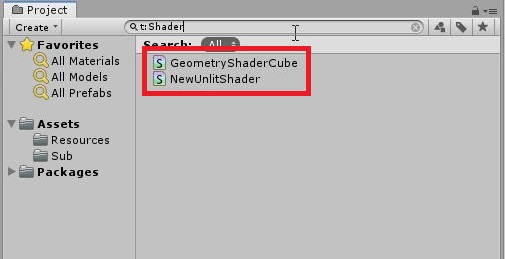
検索欄に「t:Shader」と入力され Shader が検索されます。

ラベルでの検索
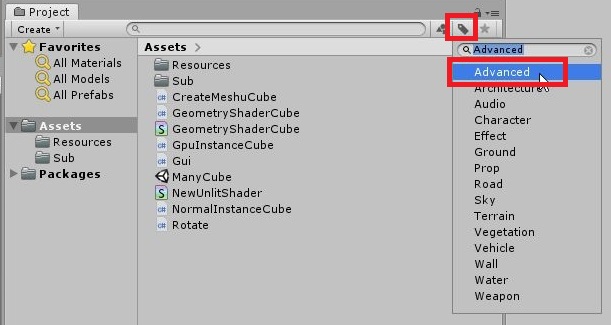
しおりアイコンをクリックするとラベルが選べます、「Advanced」を選ぶ

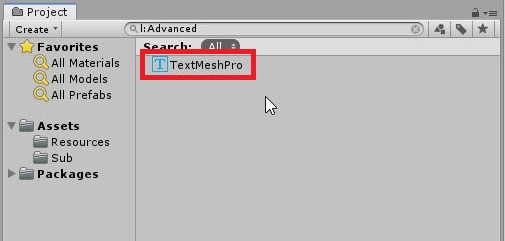
検索欄に「l:Advanced」と入力され、Advancedのラベルが付いたファイルが検索できる。次にラベルのつけ方を記述します。

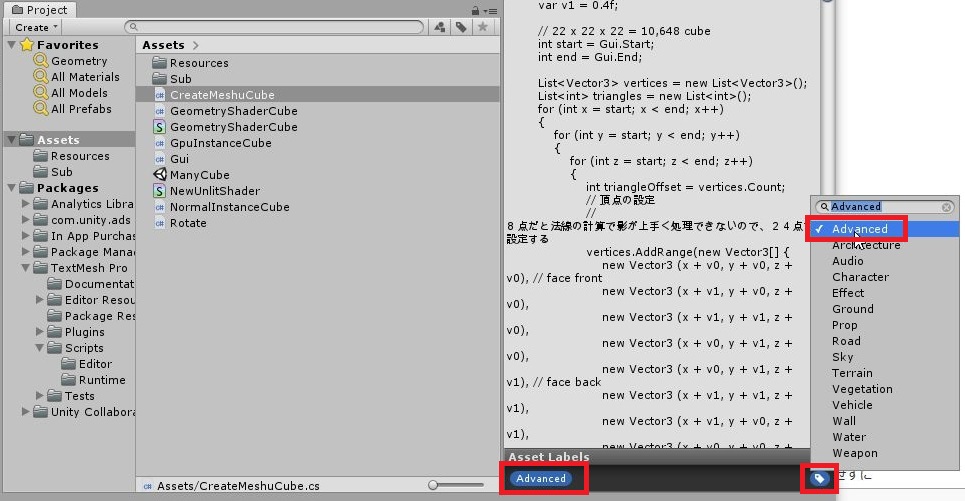
ラベルを付けたいファイルを選択して、「Asset Labels」ウィンドウのしおりアイコンからラベルを選んで設定できる。

お気に入り機能
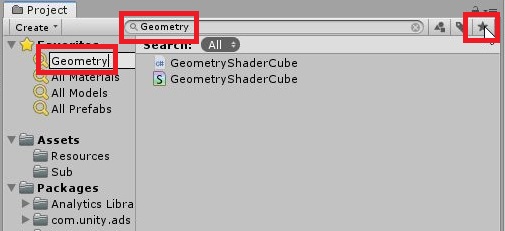
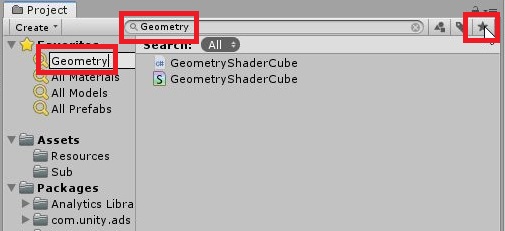
検索欄にキーワードを入力して、★アイコンを選択するとツリー側に Favorites に自分が検索したキーワードが登録できる。

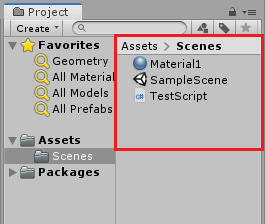
Assets フォルダ領域
Assetsのフォルダ以下は、エクスプローラーで保存されているファイルがツリー表示で表示可能となります。一般的にはここには作っているゲーム・アプリの独自ファイルを格納します。

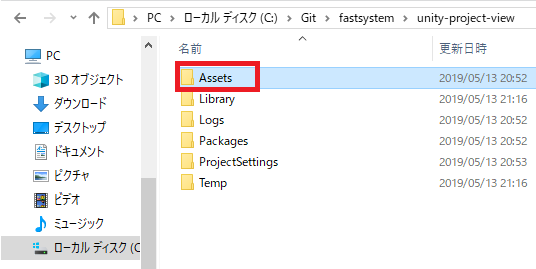
上記の Assetsフォルダ と紐づいているWindowsのフォルダ。

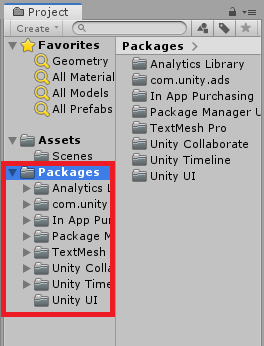
Package フォルダ領域
ここにはインポートされているパッケージが表示されます。
(Unityオフィシャル)のパッケージをPackageManagerした場合に表示されますので、手でインポートしたパッケージはAssetsフォルダに表示されます。

ファイル一覧領域
ここのファイル一覧領域は、ツリービューの結果が表示されます。
→ Favorites・Assets・Packagesでそれぞれの選択した結果が表示されます。

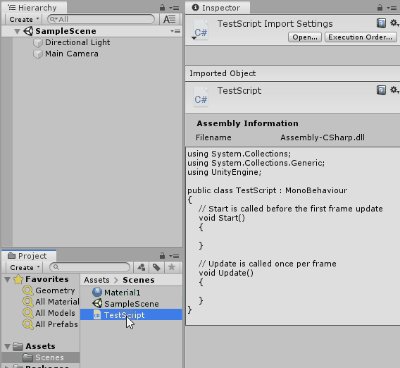
左クリック
オブジェクトを選択する事により、Inspectorビュー、が選択したファイルの情報が表示され、変更可能な情報であれば編集が行えるようになります。

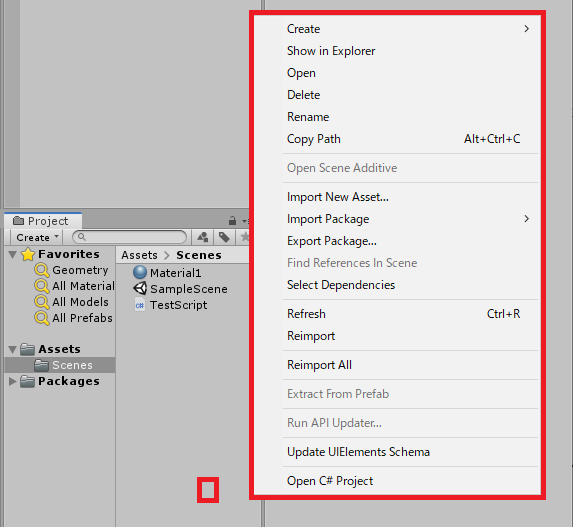
右クリック
右クリックを選択すると、メニューが表示されます。ファイルの追加・削除などが行えます。
他にも、アセットのインポート・再インポートなどファイルに関する様々な操作が行えるメニューが表示されます。

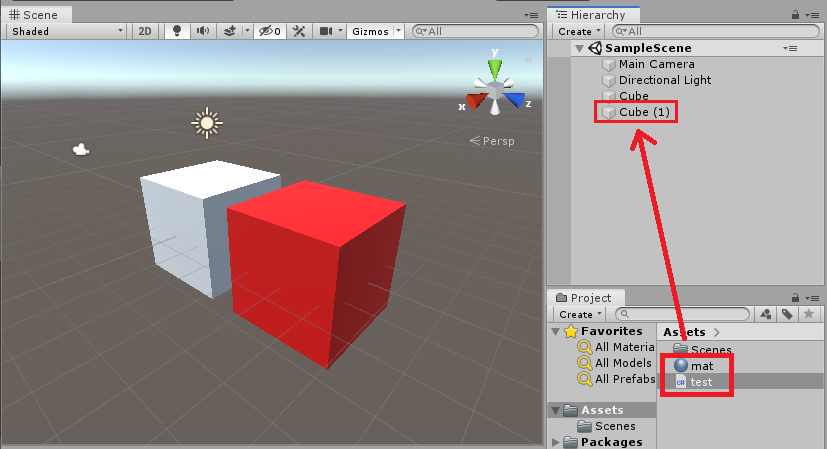
スクリプト・マテリアルなどのアタッチ
ProjectビューからHierarchyビューに、直接オブジェクトにドラッグアンドドロップする事でスクリプト・マテリアルなどのアタッチが行えます。

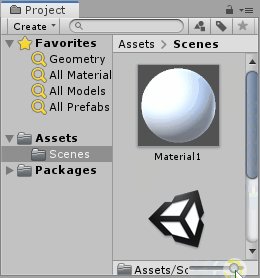
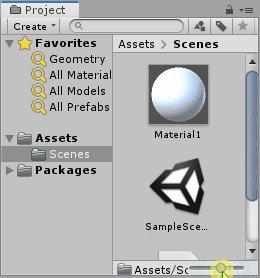
アイコンの表示方法
ファイル一覧の表示をアイコン表示に切り替えれられます。
エクスプローラーの「一覧表示」~「特大アイコン」くらいのイメージで表示を変えられます。

Projectビューの便利な使い方
筆者が便利な使い方を色々とご紹介させていただきます。
アセットストアのインポートが行える
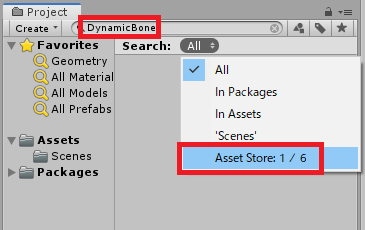
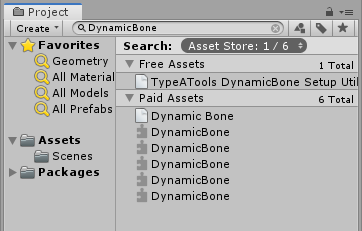
キーワードを入力して、検索対象を「Asset Store」に変更すると。

アセットストアから検索が行われて、ここからインポートが可能になります。

お気に入り機能
上記でもご紹介しましたが再度!
検索欄にキーワードを入力して、★アイコンを選択するとツリー側に Favorites に自分が検索したキーワードが登録できる。

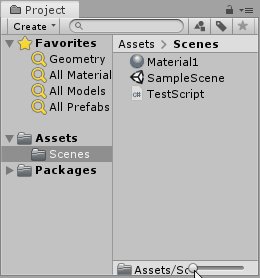
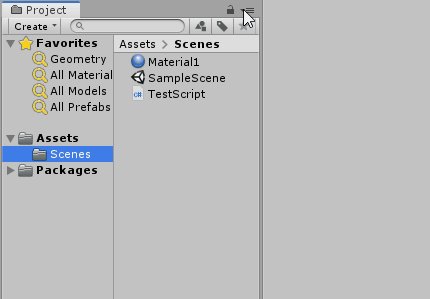
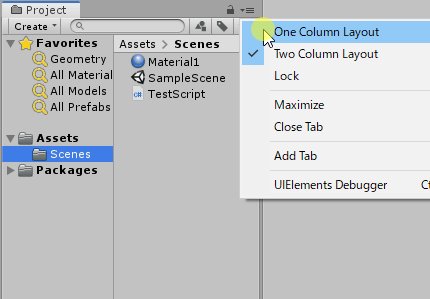
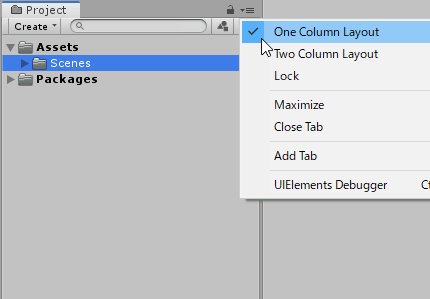
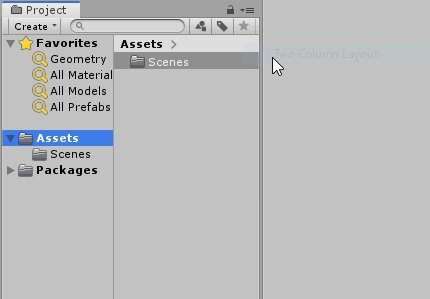
1列・2列で切り替える
Projectの表示を1列・2列の表示が切り替えられます、好みで使いたい方を選んでください。個人的には2列の方がお気に入りが使えるので便利です。

最後に
どうでしたか、意外と知らないProject(プロジェクト)ビューの使い方などもあったかと思います。いつも使っている画面だからこそ色々な使い方を知っておくと生産性が上がるかなと思いますので、ぜひご活用ください!
次によんでほしい記事
- Unityとは?
- 画面操作
よければ、SNSにシェアをお願いします!

1件のコメント